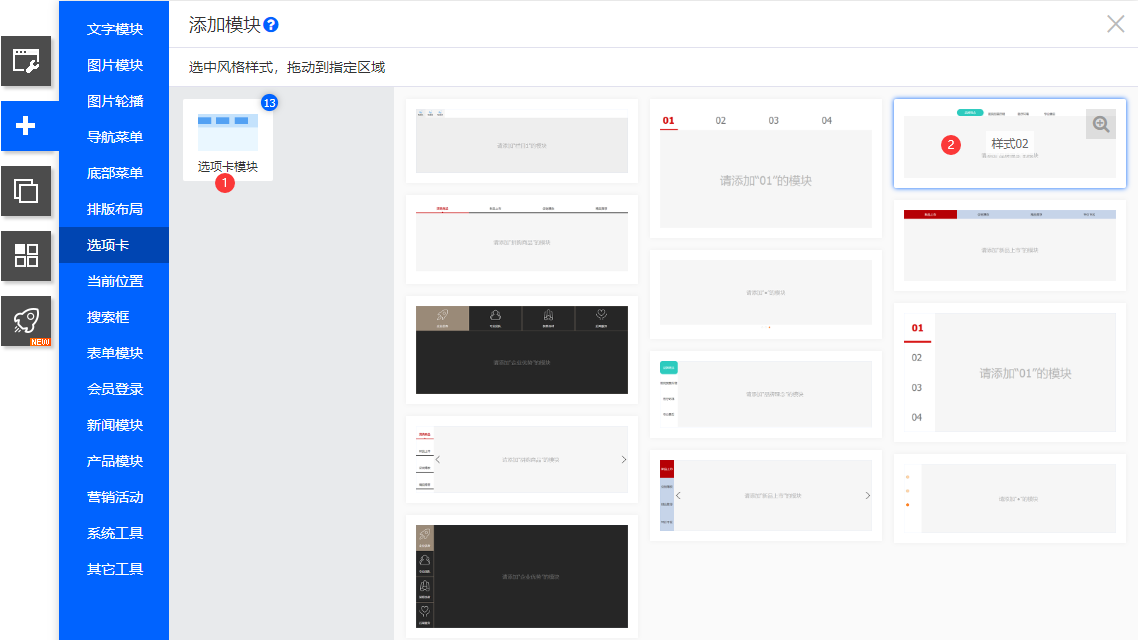
如需要实现多个标签下有不同的内容,都在同一个页面选中切换,可使用选项卡模块制作。进入网站编辑状态打开左侧工具栏的【+】,选择选项卡,选择适合的样式风格,拖动到指定位置,并调整好模块的位置、大小,如下图:

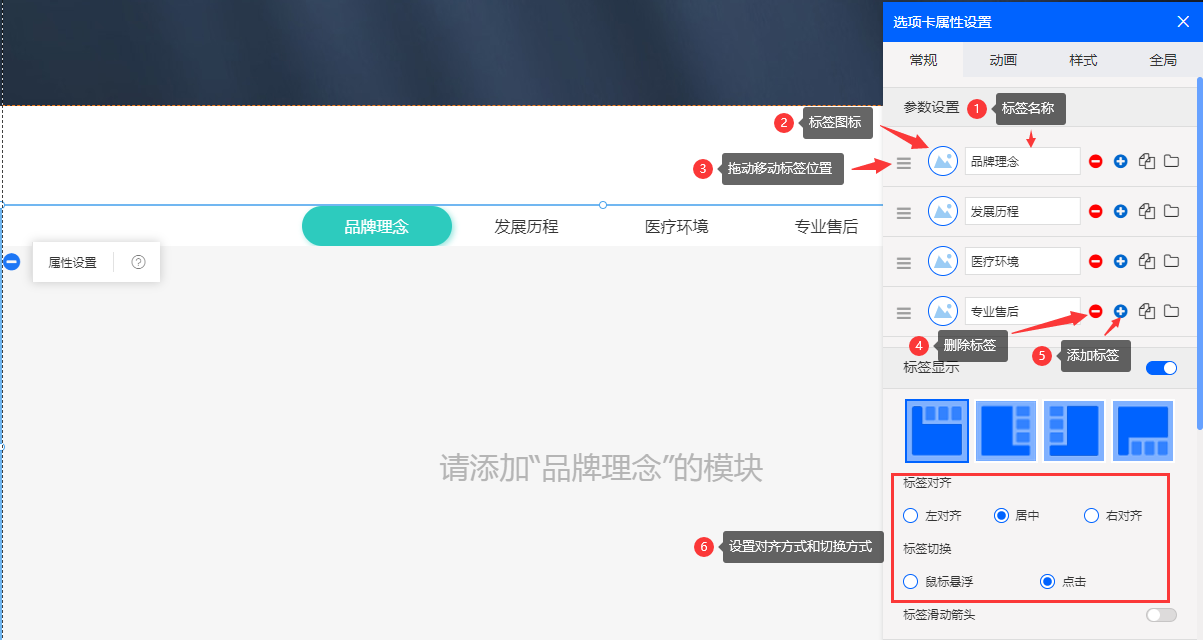
设置选项卡的常规参数,如选项名称、标签显示样式、对齐方式、切换方式,以及标签样式等属性,如下图:

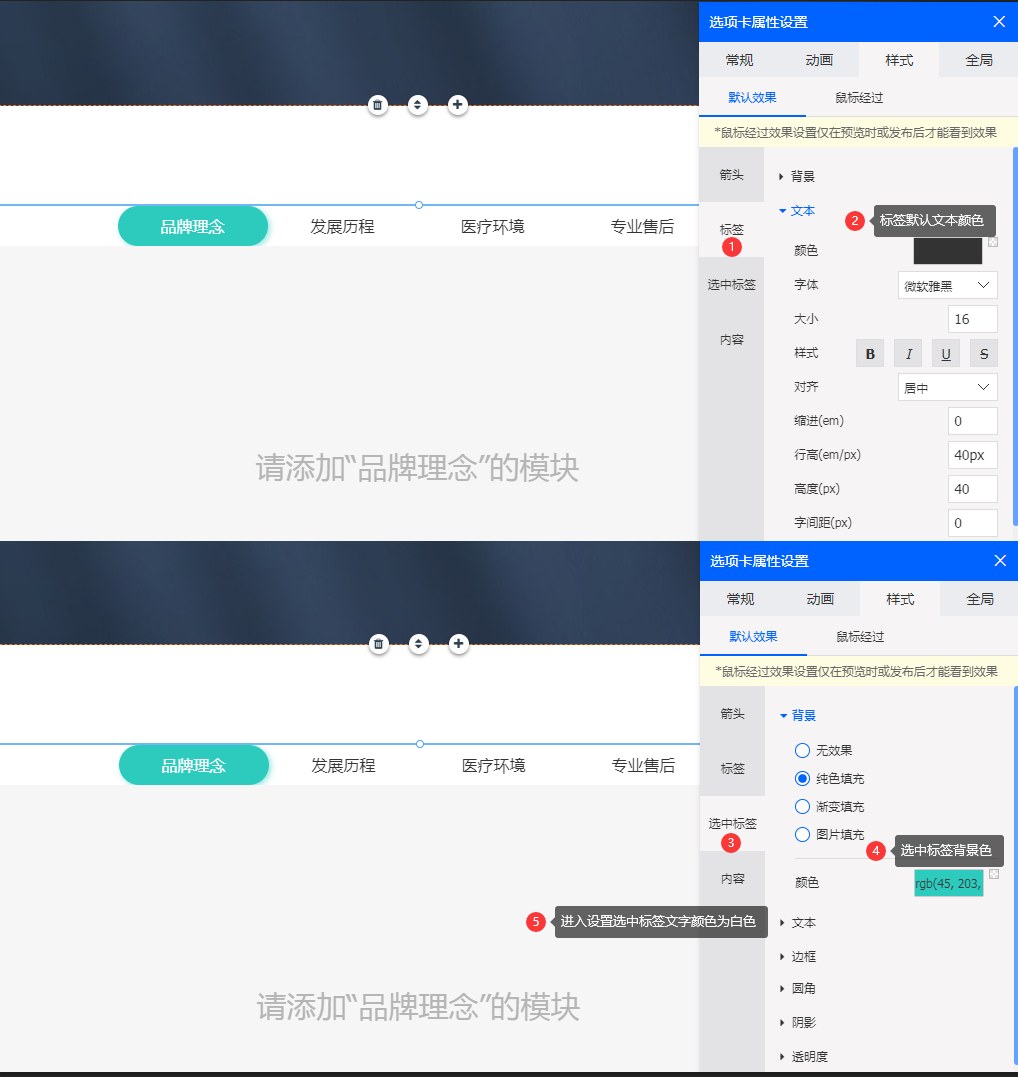
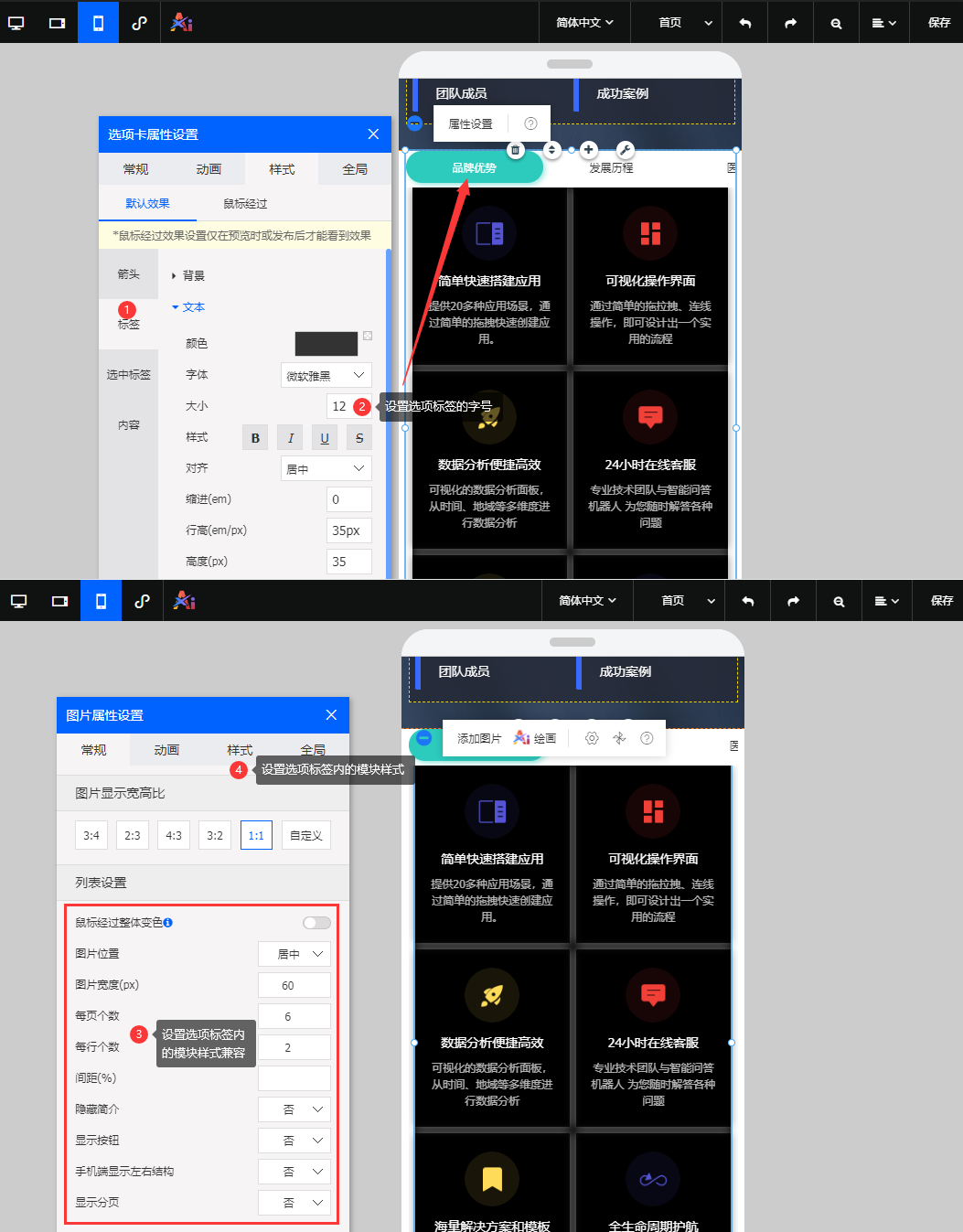
进入样式设置面板,可以设置箭头的颜色,标签默认颜色,选中标签颜色,如下图:

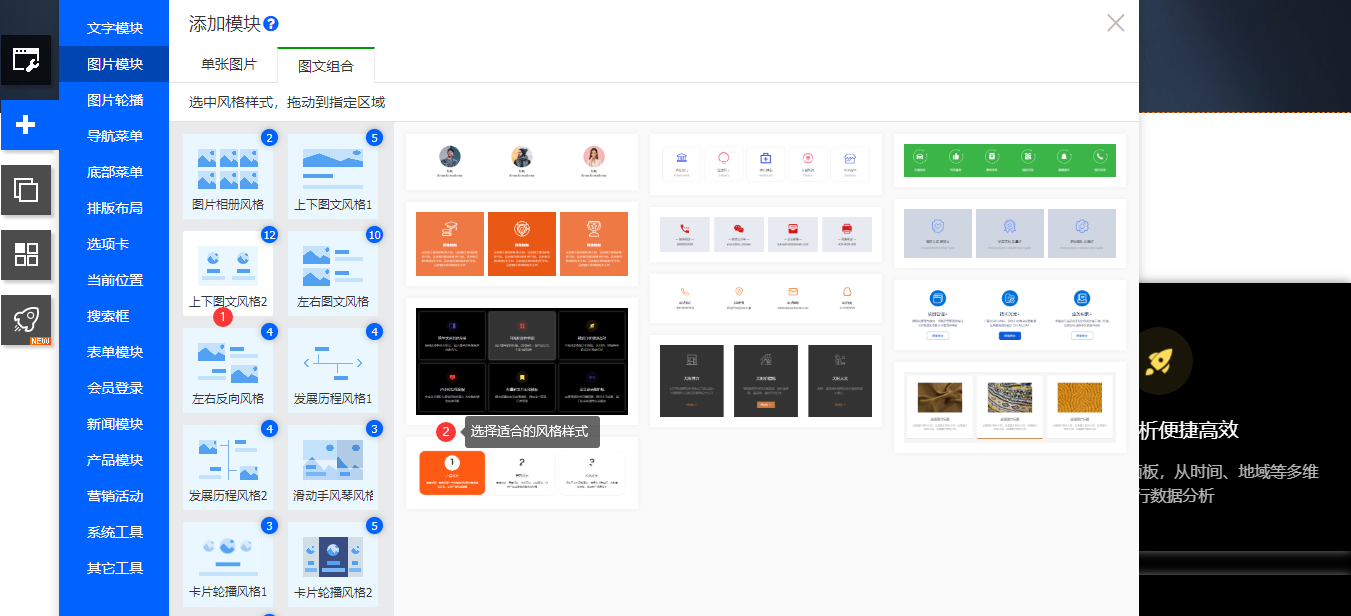
选中标签,点击左侧工具栏【+】,为标签添加对应的内容模块,如下图:

进入平板/手机端将选项卡的位置、字号大小、标签里面的模块的兼容适配分别调整好,(建议先调整好1个选项标签的内容适配和兼容,后续的标签可快速复制样式,再直接修改替换模块中的内容)如下图:

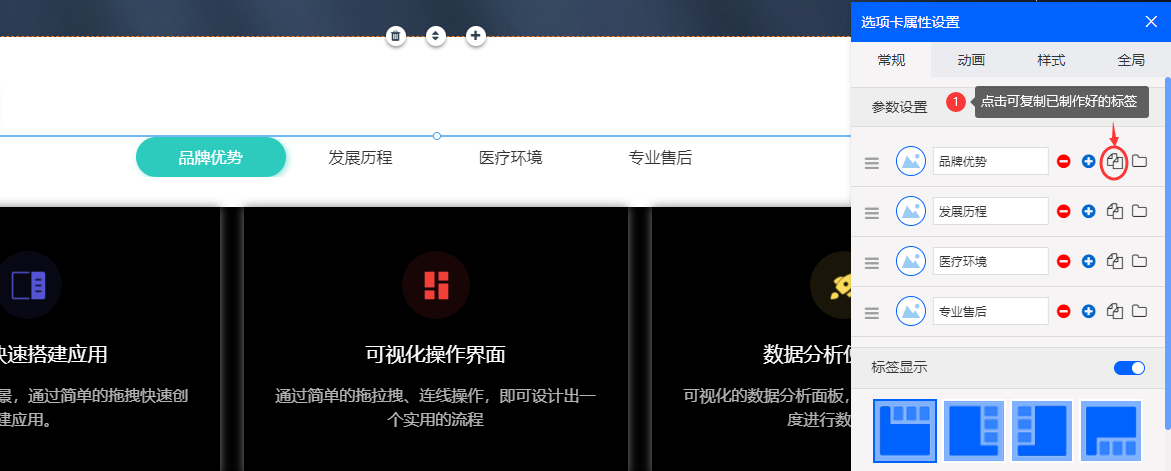
重新回到电脑端,选择复制刚才制作好的选项,复制好后替换和修改选项中的图片、文案等,(无需再单独调整兼容适配)如下图):

如果编辑选项卡时无法通过标签和切换箭头来切换选项卡容器,可通过点击常规面板--参数设置下对应标签最右侧分组图标进行切换,如下图:

注意事项:
1、选项卡常规属性设置不支持电脑/平板/手机单独设置,任意一端设置后会相互同步相互影响;
2、选项卡不支持添加容器模块,包括自由容器、表单容器、选项卡模块等 ;
3、建议先添加好1个选项标签的内容并且完成平板/手机端的适配,以方便后续可快速复制整个标签的样式,复制后只需要进行图片文案内容的替换,无需再每个标签调整兼容。
旗下网站:耐思智慧 - 淘域网 - 我的400电话 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版权所有 Copyright © 2000-2025 IISP.COM,Inc. All rights reserved
备案号码:
粤ICP备09063828号
公安备案号:
 粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容
本站程序界面、源代码受相关法律保护, 未经授权, 严禁使用; 耐思智慧 © 为我公司注册商标, 未经授权, 严禁使用